1. 개요
이전글을 보시지 않았다면 보는게 좋습니다.
https://seung.tistory.com/entry/JavaScript-%EB%B3%80%EC%88%98-%EB%A9%94%EC%BB%A4%EB%8B%88%EC%A6%98
[JavaScript] 변수 메커니즘
1. 개요 JavaScript라고 하였으나 개념의 일부는 컴퓨팅 공학에서 통용되는 개념이기에 아무나 보셔도 상관없습니다. 2. 메모리 저장 JavaScript에서 선언된 모든 값들은 메모리에 데이터를 저장하여
seung.tistory.com
2. 값에 저장
개발자 중에 값을 모르는 사람을 없을 것 입니다.
하지만 값을 설명해보라고하면? 대부분 값이 값라고 할꺼라 생각합니다.
값(value)은 표현식(expression)이 평가(evaluate)되어 생성된 결과를 말합니다.
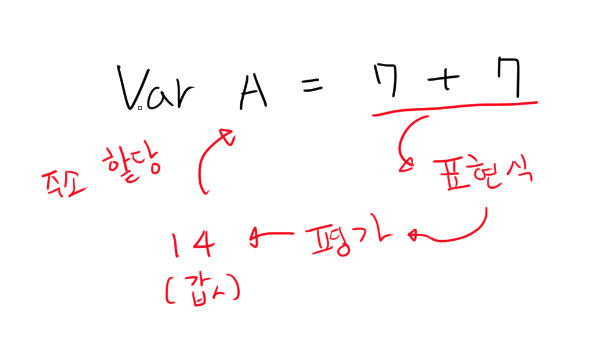
위 말만 보면 매우 추상적으로 들리는데, 그림으로 그리면 아래와 같습니다.

var A = 7 + 7; 을 하였을 때 7+7이 바로 표현식이고 이것을 평가해서 나온 결과, 14를 값이라고 하며
이것의 주소가 A에 할당 되는 것 입니다, 아무생각없이 썻던 변수도 이런식으로 표현식이 평가되어 값이 저장됩니다.
그리고 표현식을 구성하는 값은 리터럴(literal)이라고 칭하며 이는 영어 뜻 처럼
사람들끼리 약속된 기호, 문자(언어)를 값으로 컴퓨터에 표기하는 것을 의미합니다.
즉 알파벳, 아라비아 숫자, 한글, 특수문자("", '', [], {}, // 등)을 컴퓨터가 표기하는 방식이 리터럴입니다.
타입으로는 아래와 같이 있습니다. (js에서 변수에 할당하는 표현식의 값의 타입이 리터럴 타입)
- 정수 리터럴 ex) 100
- 부동소수점 리터럴 ex) 10.5
- 2진수 리터럴 ex) 0b010101010
- 8진수 리터럴 ex) 0o104
- 16진수 리터럴 ex) 0x9a1
- 문자열 리터럴 ex) "Hello World"
- 불린 리터럴 ex) true, false
- null 리터럴 ex) null
- undefined 리터럴 ex) undefined
- 객체 리터럴 ex) { name : "seung" }
- 배열 리터럴 ex) [ 1, 2, 3 ]
- 함수 리터럴 ex) function () {}
- 정규 표현식 리터럴 ex) /[A-Z]버거+/g
3. 문(statement)이란
무언가 대단해 보이지만 프로그래밍하며 나왔던 반복"문" 조건"문" 함수 선언"문"에 들어가는 문을 의미합니다.
문은 프로그램을 구성하는 최소 실행 단위이며 이들을 알맞게 나열하는 것이 프로그래밍입니다.
반복문, 조건문 같은 것을 쓰지 않고 프로그래밍을 짤 수 없기 때문입니다.
한마디로 위에서 var A = 7+7; 한것 또한 변수 선언"문"이기에 문에 들어가게 됩니다.
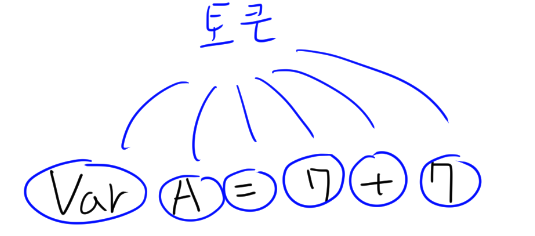
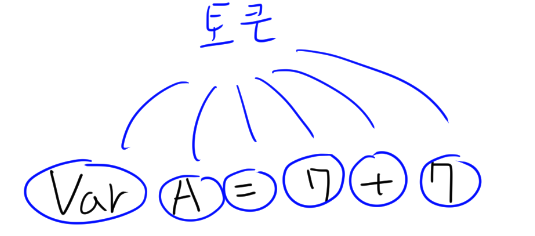
이 문을 실행할 수 없게 문법적으로 최소 단위로 나눈것이 "토큰"입니다.

4. 문과 표현식인 문을 구분?
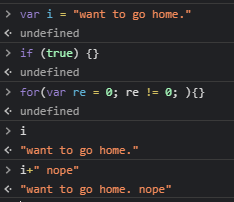
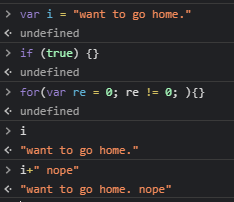
가끔식 크롬 개발자 도구로 변수를 할당하면 아래와 같은 재밌는 상황을 볼 수 있을 것입니다.

이렇게 나오는 이유는 문은 undefined를 반환하는 반면
표현식인 문은 값을 반환하기 때문입니다.
왜냐하면 표현식을 평가해야지 값이 나오기 때문이죠.
표현식이 아니면 값이 없다는 것이고 값이 없다는 것은
곧 할당되지 않은 값 undefined를 의미합니다.
5. 세미클론 자동 삽입
그림에서는 ';'을 넣지 않았는데 실제 코드에서도 ';'은 넣지 않아도 됩니다.
JS에서 자동으로 삽입해주기 때문이죠, 하지만 어차피 추가되기도 하며 개발자의 가독성을 위해 넣는것이 옳다고 생각합니다.
'JavaScript > Modern JavaScript' 카테고리의 다른 글
| Ajax 요청 내에서 한번 더 비동기 작업하기 (0) | 2024.05.24 |
|---|---|
| [JavaScript] 원시 타입이란 (0) | 2021.06.22 |
| [JavaScript] 변수 메커니즘 (0) | 2021.06.07 |
1. 개요
이전글을 보시지 않았다면 보는게 좋습니다.
https://seung.tistory.com/entry/JavaScript-%EB%B3%80%EC%88%98-%EB%A9%94%EC%BB%A4%EB%8B%88%EC%A6%98
[JavaScript] 변수 메커니즘
1. 개요 JavaScript라고 하였으나 개념의 일부는 컴퓨팅 공학에서 통용되는 개념이기에 아무나 보셔도 상관없습니다. 2. 메모리 저장 JavaScript에서 선언된 모든 값들은 메모리에 데이터를 저장하여
seung.tistory.com
2. 값에 저장
개발자 중에 값을 모르는 사람을 없을 것 입니다.
하지만 값을 설명해보라고하면? 대부분 값이 값라고 할꺼라 생각합니다.
값(value)은 표현식(expression)이 평가(evaluate)되어 생성된 결과를 말합니다.
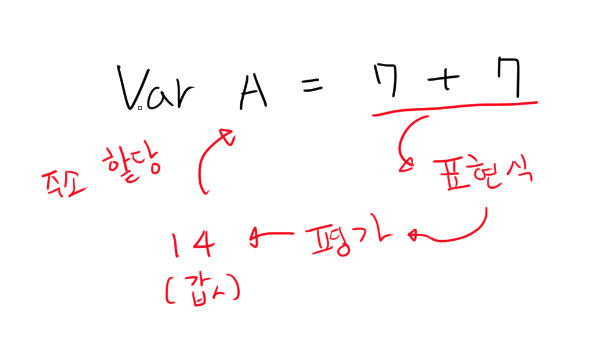
위 말만 보면 매우 추상적으로 들리는데, 그림으로 그리면 아래와 같습니다.

var A = 7 + 7; 을 하였을 때 7+7이 바로 표현식이고 이것을 평가해서 나온 결과, 14를 값이라고 하며
이것의 주소가 A에 할당 되는 것 입니다, 아무생각없이 썻던 변수도 이런식으로 표현식이 평가되어 값이 저장됩니다.
그리고 표현식을 구성하는 값은 리터럴(literal)이라고 칭하며 이는 영어 뜻 처럼
사람들끼리 약속된 기호, 문자(언어)를 값으로 컴퓨터에 표기하는 것을 의미합니다.
즉 알파벳, 아라비아 숫자, 한글, 특수문자("", '', [], {}, // 등)을 컴퓨터가 표기하는 방식이 리터럴입니다.
타입으로는 아래와 같이 있습니다. (js에서 변수에 할당하는 표현식의 값의 타입이 리터럴 타입)
- 정수 리터럴 ex) 100
- 부동소수점 리터럴 ex) 10.5
- 2진수 리터럴 ex) 0b010101010
- 8진수 리터럴 ex) 0o104
- 16진수 리터럴 ex) 0x9a1
- 문자열 리터럴 ex) "Hello World"
- 불린 리터럴 ex) true, false
- null 리터럴 ex) null
- undefined 리터럴 ex) undefined
- 객체 리터럴 ex) { name : "seung" }
- 배열 리터럴 ex) [ 1, 2, 3 ]
- 함수 리터럴 ex) function () {}
- 정규 표현식 리터럴 ex) /[A-Z]버거+/g
3. 문(statement)이란
무언가 대단해 보이지만 프로그래밍하며 나왔던 반복"문" 조건"문" 함수 선언"문"에 들어가는 문을 의미합니다.
문은 프로그램을 구성하는 최소 실행 단위이며 이들을 알맞게 나열하는 것이 프로그래밍입니다.
반복문, 조건문 같은 것을 쓰지 않고 프로그래밍을 짤 수 없기 때문입니다.
한마디로 위에서 var A = 7+7; 한것 또한 변수 선언"문"이기에 문에 들어가게 됩니다.
이 문을 실행할 수 없게 문법적으로 최소 단위로 나눈것이 "토큰"입니다.

4. 문과 표현식인 문을 구분?
가끔식 크롬 개발자 도구로 변수를 할당하면 아래와 같은 재밌는 상황을 볼 수 있을 것입니다.

이렇게 나오는 이유는 문은 undefined를 반환하는 반면
표현식인 문은 값을 반환하기 때문입니다.
왜냐하면 표현식을 평가해야지 값이 나오기 때문이죠.
표현식이 아니면 값이 없다는 것이고 값이 없다는 것은
곧 할당되지 않은 값 undefined를 의미합니다.
5. 세미클론 자동 삽입
그림에서는 ';'을 넣지 않았는데 실제 코드에서도 ';'은 넣지 않아도 됩니다.
JS에서 자동으로 삽입해주기 때문이죠, 하지만 어차피 추가되기도 하며 개발자의 가독성을 위해 넣는것이 옳다고 생각합니다.
'JavaScript > Modern JavaScript' 카테고리의 다른 글
| Ajax 요청 내에서 한번 더 비동기 작업하기 (0) | 2024.05.24 |
|---|---|
| [JavaScript] 원시 타입이란 (0) | 2021.06.22 |
| [JavaScript] 변수 메커니즘 (0) | 2021.06.07 |
